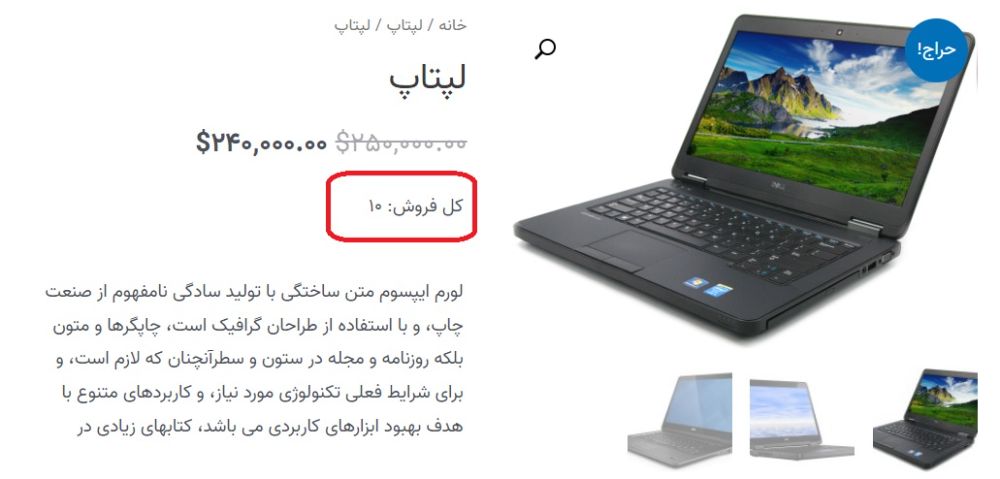
ووکامرس: نمایش تعداد فروش هر محصول (و دستکاری آن!)

برای نمایش تعداد فروش یک محصول نیازی به نصب افزونه جانبی و مکمل ووکامرس نیست و صرفا اضافه کردن کد زیر به فایل functions.php کار را انجام میدهد:
1234567add_action( 'woocommerce_single_product_summary', 'wp_product_sold_count', 11 ); function wp_product_sold_count() { global $product; $total_sold = $product->get_total_sales(); if ( $total_sold ) echo '' . sprintf( __( 'کل فروش: %s', 'woocommerce' ), $total_sold ) . ''; }
البته کدهای مشابه دیگری هم به وفور در اینترنت یافت میشوند، ولی اکثرا چون از توابع وردپرس برای عملکرد ووکامرس استفاده میکنند بنابراین در صورت آپدیت عمده در ووکامرس احتمال دارد از کار بیفتند. پس همین کد بالا توصیه میشود.
در صورتی که محصول به فروش نرفته باشد (فروش صفر)، با کد بالا عبارتی نمایش داده نمیشود. بنابراین اگر نیاز به نمایش عبارتی دلخواه برای این حالت خاص باشد، میتوان یک شرطِ «در غیر این صورت» هم به کد بالا اضافه کرد؛ مثلا:
1else { echo "اولین نفری باشید که میخرید"}
و اما حالتهایی وجود دارد که محصولات فقط به صورت آنلاین فروش ندارند و بنابراین تعداد محدود فروش آنلاین روی سایت معیار خوبی برای نمایش به مشتری نیست. در این حالت شما به عنوان مدیر فروشگاه شاید ترجیح بدهید که مقدار فروش آنلاین را با یک عدد دلخواه جمع ببندید و حاصل را نمایش دهید (بدی این روش این است که برای بازارگرمی و فریب مشتری هم میتواند استفاده شود!). به هر حال در این حالت(ها) خیلی ساده عدد دلخواه شما (مثلا 10) به تابع زیر در کد بالا اضافه میشود. به این ترتیب تعداد کل فروش آنلاین هر محصول از حداقل عدد 10 شروع خواهد شد.
1$total_sold = 10 + $product->get_total_sales();
واضح است که بسته به نیاز به جای عمل جمع، میتوان از عمل ضرب هم استفاده کرد. مثلا اگر به جای 10 + از 2 * استفاده شود، تعداد فروش دو برابر نمایش داده میشود- دقیقا به همین خاطر است که در دنیای کسب و کارهای مجازی خیلی نباید آمار فروش بالای یک محصول را جدی گرفت!
استفاده از کد کوتاه (بدون افزونه)
اگر بخواهیم تعداد کل فروش یک محصول را بر حسب آیدی آن به یک کد کوتاه یا شورتکد تبدیل کنیم که در هر صفحه و برگهای قابل نمایش باشد، ابتدا باید کد زیر را به فایل functions.php اضافه کرد.
12345678add_shortcode( 'sales', 'total_sales_shortcode' ); function total_sales_shortcode( $atts ) { $atts = shortcode_atts( array( 'id' => '' ), $atts ); $units_sold = get_post_meta( $atts['id'], 'total_sales', true ); return $units_sold; }
حالا اگر شورتکد [sales id=”123″] را در هر صفحه یا برگهای قرار دهید، تعداد کل فروش محصولی با آیدی فرضی 123 نمایش داده میشود (به جای 123 شناسه محصول موردنظر خود را باید قرار بدهید). مجددا مقدار فروش را میتوان به همان روشی که در ابتدای مطلب اشاره شد، دستکاری کرد.
استفاده از افزونه
راه بعدی برای نمایش تعداد فروش محصول استفاده از افزونه Sales Count Manager for WooCommerce است که دقیقا همین کار بالا را انجام میدهد. با نصب افزونه، گزینهای به نام «مدیریت فروش» (Sales Manager) به ووکامرس اضافه میشود که از قسمت تنظیمات افزونه هم قابل دسترسی است.

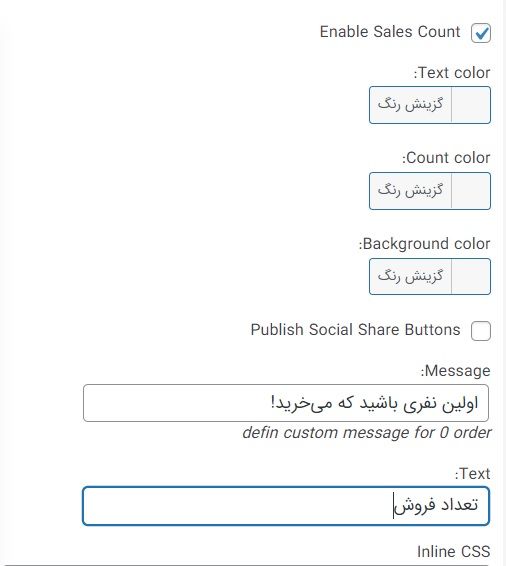
در اینجا شما هم امکان انتخاب عبارت دلخواه را برای حالت فروش صفر دارید و هم امکان سفارشیسازی استایل نمایش مقدار فروش را (رنگ متن، رنگ عدد، پسزمینه و غیره).

فقط برای حل مشکل نمایش چپچین مقدار فروش، استایل زیر را هم باید در قسمت inline css به آن بدهید:
1234.wc-scm { text-align: right; direction: ltr; }
استفاده از کد کوتاه (با افزونه)
مواردی هم پیش میآیند که شما قصد دارید تعداد فروش یک محصول معین را نه فقط در صفحه محصول، که در سایر صفحات و برگههای سایت نمایش دهید. در این حالت سادهترین گزینه استفاده از یک کد کوتاه یا شورتکد است. اما چطور؟ افزونه Woo Shortcodes Kit ابزار خوبی است که شورتکدهای مختلفی را بسته به استفادهای که دارید به شما میدهد.
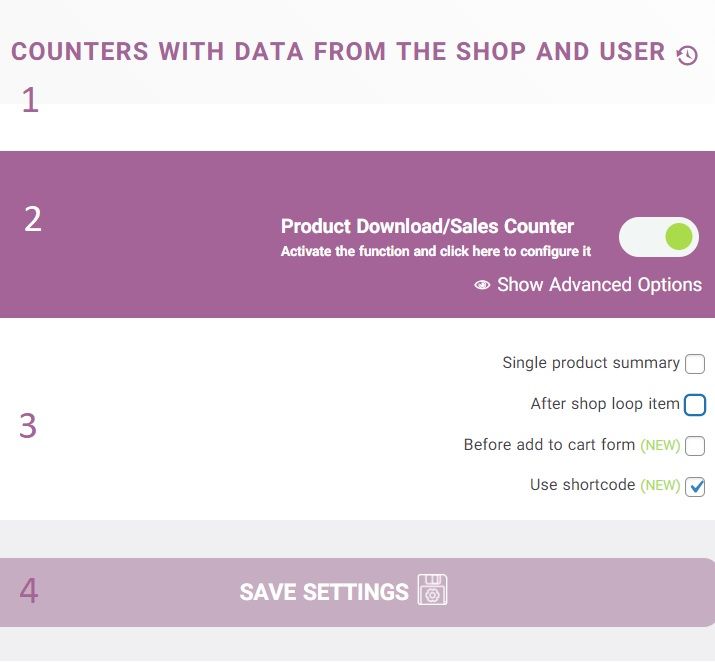
بعد از نصب افزونه، گزینهای با نام WSHK به ووکامرس اضافه میشود. از اینجا به تنظیمات و قسمت «شمارنده» بروید؛ گزینه «شمارنده تعداد فروش/دانلود محصول» و بعد «استفاده از کد کوتاه» را فعال و در نهایت تنظیمات را ذخیره کنید (اگر تیک گزینه Single Product Summary را هم بزنید، میزان فروش هر محصول در صفحهاش نمایش داده میشود):

الان اگر شناسه (آیدی) محصول موردنظر را در کد کوتاه زیر وارد کنید و سپس در هر قسمت از سایت قرار دهید، مقدار فروش محصول موردنظر نمایش داده میشود:
1[wshk_product_sales id="PRODUCT ID HERE"]
حالا اگر بخواهید مثل حالت بالا مقدار فروش محصول را بعد از جمع با یک عدد دلخواه نمایش دهید، باید چکار کرد؟
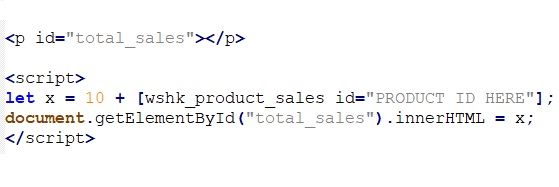
برای اینکار میشود یک اسکریپت ساده نوشت که عدد دلخواه شما را (مثلا 10) با حاصل کد کوتاه بالا جمع بزند و نتیجه را نمایش بدهد؛ به این صورت:

اگر شما از ویرایشگر بلوکی وردپرس یا افزونههای صفحهساز مثل المنتور استفاده میکنید، خیلی ساده میتوانید کد بالا را با ابزارک HTML در برگه خود قرار دهید تا تعداد فروش محصول را به شکل دلخواه نشان دهد.
وندا نوژن
